GitHub - ecklf/react-popper-spring-tooltip: A highly configurable tooltip wrapper around react-popper and react-spring

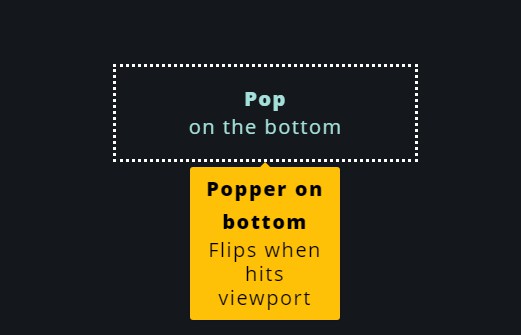
usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English

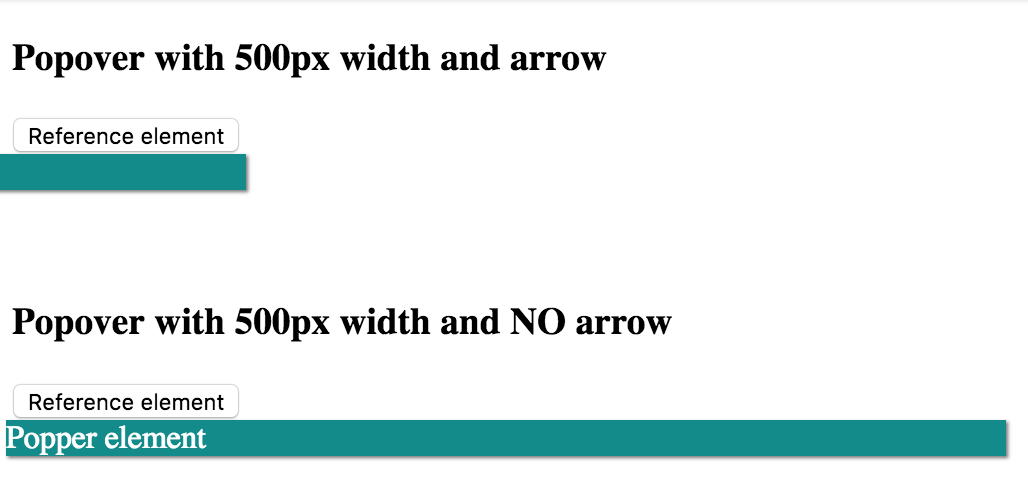
Fixed width within Popper with Arrow, causes displacement · Issue #230 · floating-ui/react-popper · GitHub

Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs

Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub